Verweise definieren und verwalten |
Allgemeines zu Verweisen Verweis erstellen Verweis ändern
|
 | |
|
|
 |
HTML-Help Projects verwaltet alle Verweisziele im Projektnavigator in der Liste Seiten, das heißt, das auch Mailadressen, Dateien die zum Download angeboten werden etc. genau gleich angelegt werden, wie eine neue Seite.
Lediglich die Vorwahl "Als Verweis.." in den Seiteneinstellungen unterscheidet diese Verweisziele von HTML-Seiten. Natürlich werden E-Mail Verweise auch eine andere URL erhalten also z.B mailto:......... , Downloaddateien werden wohl ftp://... als URL verwenden. Und genau diese URL ist das einzige, was von diesen Einträgen beim erstellen der Seiten verwendet wird.
Diese Gleichbehandlung von Seiten und Verweiszielen erleichtert das definieren von Verweisen erheblich, denn Sie ziehen einfach das Verweisziel aus dem Navigator in den Editor. Natürlich können Sie wenn Sie Verweisziele anlegen die Vorteile der Gruppenbildung voll nutzen.
HTML-Help Projects erstellt aus den absoluten Adressen, die Sie z.B einer neuen Seite zuweisen automatisch relative Adressen. Sie müssen sich um die Formatierung von Verweisen keinerlei Gedanken machen.
 | |
|
|
 |
- Wählen Sie das oder die Wörter an, mit welchen ein Verweis zu einer anderen Seite erstellt werden soll.
Ziehen Sie mit der Maus das Verweisziel, also z.B den Namen der nächsten Seite aus dem Projektnavigator über den Editor und lassen Sie dort die Maustaste los. - Wählen Sie das oder die Wörter an, mit welchen ein Verweis zu einer anderen Seite erstellt werden soll. Wählen Sie
in der Toolbar den Button
den Button 
oder aus dem Menü "Einfügen" den Menüpunkt "Verweis",
oder betätigen Sie F2.
Der Projektnavigator ist jetzt aktiv. Wählen Sie mit den Pfeiltasten das Verweisziel aus, und betätigen Sie die Leertaste. - Wenn Sie nicht mit Text, sondern mit einer Grafik zu einer anderen Seite verweisen wollen, dann doppelklicken Sie auf die Grafik und ziehen aus dem Navigator das Verweisziel in das Feld Verweisziel.
Um einen Verweis zu einer anderen Seite zu erstellen, einen E-Mail Aufruf oder sonstige Hyperlinks in Ihre Seite einzufügen gibt es mehrere Möglichkeiten.
Um zu einem Anker auf einer anderen oder derselben Seite zu verweisen wählen Sie in der Liste nicht den Namen der Seite an, sondern klappen diesen Eintrag durch anklicken von + auf. Jetzt erscheinen alle auf der entsprechenden Seite verfügbaren Anker.
Sie können einen Eintrag nur dann aufklappen, wenn tatsächlich Anker definiert wurden.
Wenn Sie spezielle Einstellungen zum gerade erstellten Verweis vornehmen möchten z.B in Verbindung mit Frames, dann rufen Sie wie im folgenden Absatz beschrieben die Eigenschaftenseite des Verweises auf.
Sie können außer mit Text auch mit jeder Grafik
![]()
oder jeder Tabellenzelle einen Verweis definieren ![]() .
.
 | |
|
|
 |
Zum ändern von Verweisen wählen Sie diesen durch Doppelklick an, oder bringen Sie den Cursor in den markierten Textbereich und betätigen Sie währen oder nachdem das gelbe Infofenster angezeigt wurde "F4" (Eigenschaften).
Oder fahren Sie mit der Maus über den Verweis und betätigen Sie während das gelbe Infofenster erscheint die Taste F4.
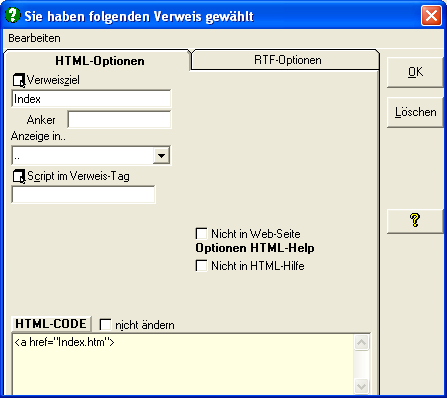
HTML-Help Projects öffnet folgendes Fenster.
|
Verweisziel ändern: Oder
Bei beiden Methoden können Sie auch einen Anker als Verweisziel wählen. Verweisziel löschen |
|
- ....(Defaulteinstellung )
Entspricht Bisherigem Browserfenster.
Wenn Sie mit Frames arbeiten wird die Seite in dem Standardframe für diese Seite angezeigt. .
. - Bisheriges Browserfenster:
Wenn auf den Verweis geklickt wird, dann wird die neue Seite im bisherigen Fenster angezeigt.
Dies gilt auch, wenn Sie mit Frames arbeiten.
Das heißt, die neue Seite wird nicht in Ihrem Standardframe sondern in dem aufrufenden Frame dargestellt. - Neues Browserfenster:
Wenn auf den Verweis geklickt wird, dann wird die neue Seite in einem neuen Fenster angezeigt. Die bisherige Seite bleibt im ursprünglichen Fenster erhalten. Dies gilt auch bei Frames. - Vorheriges Browserfenster:
Wenn auf den Verweis geklickt wird, dann wird die neue Seite in dem vorherigen Fenster angezeigt. Dies gilt auch bei Frames. - Frame XX
Wenn Sie mit Frames arbeiten können Sie hier den Namen eines gültigen Frames eintippen.
Oder Sie wählen das Feld Verweisziel an und betätigen F4.
Wechseln Sie nun im Projektnavigator auf die Liste Frameset.
Klappen Sie das betreffende Frameset auf und ziehen Sie den Namen des Frames in welchem Die Seite dargestellt werden soll in das Feld "Anzeige in...".
Anzeigen in:
Ganzes Browserfenster:
Wenn auf den Verweis geklickt wird, dann wird die neue Seite in dem aktuellen Fenster angezeigt.
Sollte das aktuelle Fenster ein Frameset beinhalten, wird dieses gelöscht.
Script:
Wie bereits an anderer Stelle erwähnt, können Sie zu allen Objekten ein Script anfügen. Der Scripttext wird direkt in die HTML-Formatierung eingefügt und auch angezeigt.
Um ein Script hinzuzufügen, ziehen Sie dieses aus dem Navigator in das Feld "Script".
Oder ![]()
- Betätigen Sie wenn der Cursor im Feld "Script" steht die Taste F4
- wählen Sie das Script in der Liste an
- betätigen Sie die Leertaste
Ein Typisches Script für einen Verweis wäre z.B eine onclick Anweisung.
Nicht in Web-Seite / Nicht in HTML-Hilfe:
Sie können wählen, ob der Verweis auf der Web-Seite oder in der HTML-Hilfe nicht
erscheinen soll. Das Wort selbst wird immer eingebunden.
HTML-Code:
HTML-Help Projects zeigt Ihnen hier genau den HTML-Code an, der später in die Seite eingefügt wird. Der HTML-Code setzt sich aus der Formatierung für den Verweis, der Adresse des Verweisziels und dem angefügten Script zusammen. Wenn Sie das Verweisziel ändern, ändert sich sofort der HTML-Code.
HTML-Code nicht ändern:
Sobald dieses Feld angewählt ist, ändert sich der HTML-Code dieses Objektes nicht mehr, auch wenn ein neues Verweisziel gewählt wird, oder das Script geändert oder gelöscht wurde.
Eine Änderung kann jedoch manuell direkt im Feld HTML-Code vorgenommen werden. Dieser von Hand editierte Code wird genau so in die HTML-Seite eingefügt. Diese Funktion wird im weiteren Direkt-HTML genannt.
Über die Suchen-Funktion können Sie Verweise ebenfalls ändern.
 | |
|
|
 |
HTML bietet nicht nur die Möglichkeit zu anderen Seiten zu verweisen, sondern auch zu einer bestimmten Textstelle auf einer anderen oder auch derselben Seite. Diese Textstelle muß markiert sein und wird Anker genannt.
Anker werden im Editor mit dem Platzhalter ![]() dargestellt und sind in der erstellten HTML-Seite nicht sichtbar.
dargestellt und sind in der erstellten HTML-Seite nicht sichtbar.
Wenn Sie also von einer Seite zu einer bestimmten Stelle auf einer anderen verweisen wollen, müssen Sie zunächst auf der Zielseite einen Anker einfügen und anschließend einen Verweis zu diesem Anker definieren. Bitte achten Sie stets darauf, daß Sie einen Ankernamen nur einmalig pro Seite verwenden können. Jede Textstelle innerhalb einer Seite zu der Sie direkt verweisen wollen muß also eine andere Bezeichnung erhalten.
 | |
|
|
 |
- Wählen Sie die Stelle an, zu welcher Sie direkt verweisen wollen.
Wählen Sie in der Toolbar ,
,
oder im Menü "Einfügen" den Menüpunkt "Anker",
oder betätigen Sie F3.
HTML-Help Projects erwartet nun die Eingabe einer Bezeichnung für diesen Anker, diese Bezeichnung sollte die Textstelle klar beschreiben.
Nach Bestätigung mit "OK" ist der Anker definiert. Im Editor erscheint als Kennung folgendes Symbol .
.
In der Liste "Seiten" wird der Eintrag der aktuellen Seite um den Ankernamen erweitert. - Wählen Sie einen Textbereich an und gehen Sie anschließend wie unter 1 beschrieben vor. Der angewählte Text wird als Ankername verwendet.
- Wählen Sie in der Liste Seiten einen Ankernamen an, den es auf der Seite nicht mehr gibt, weil Sie ihn z.B. gelöscht haben. Gehen Sie wie unter 1 beschrieben vor. Sie werden gefragt ob der bereits bestehende Ankername verwendet werden soll.
Um einen Anker ![]() auf einer Seite zu erstellen, gibt es mehrere Möglichkeiten.
auf einer Seite zu erstellen, gibt es mehrere Möglichkeiten.
|
Geben Sie den Namen ein und bestätigen Sie mit "OK". Der Anker ist definiert und wird von HTML-Help Projects mit einem Symbol gekennzeichnet. |
|
Um einen Verweis zu diesem Anker zu legen gehen Sie bitte wie unter "Verweis definieren" beschrieben vor.
Sollten Sie Ihr Verweisziel noch nicht angelegt haben, können Sie dies direkt beim definieren eines Verweises nachholen, indem Sie der Liste "Seiten" über "Neuer Eintrag" eine Seite/Verweisziel hinzufügen.
Gleiches gilt auch für Ankernamen.
Über die Suchen-Funktion können Sie ebenfalls Verweise definieren und natürlich auch ändern.
 | |
|
|
 |
Zum ändern von Ankern wählen Sie diesen durch Doppelklick an, oder bringen Sie den Cursor neben das ![]() Symbol und betätigen Sie, nachdem der Hinweis eingeblendet wurde "F4" (Eigenschaften).
Symbol und betätigen Sie, nachdem der Hinweis eingeblendet wurde "F4" (Eigenschaften).
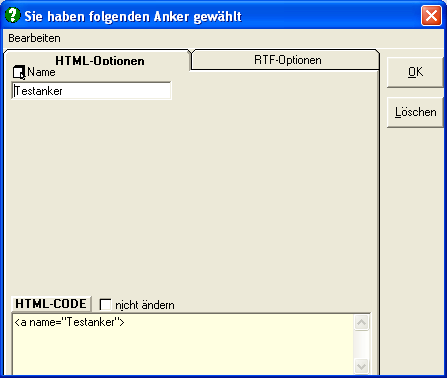
HTML-Help Projects öffnet folgendes Fenster.
|
Dieses Beispiel zeigt einen Anker mit dem Namen Anker ändern Oder
|
|
Anker löschen:
Wählen Sie Löschen, das Fenster wird geschlossen und die Markierung ist gelöscht.
Bitte beachten Sie, daß der Eintrag in der Liste "Seiten" im Navigator nicht gelöscht wird. Der Anker kann also an anderer Stelle eingefügt werden. Wollen Sie diesen endgültig löschen, dann müssen Sie den Eintrag in der Liste zusätzlich entfernen.
HTML-Code:
HTML-Help Projects zeigt Ihnen hier genau den HTML-Code an der später in die Seite eingefügt wird. Der HTML-Code setzt sich aus der Formatierung für Anker und dem Namen des Ankers zusammen. Wenn Sie den Anker ändern, ändert sich sofort der HTML-Code.
HTML-Code nicht ändern:
Über dieses Feld aktivieren Sie wie bereits weiter oben beschrieben den Direkt-HTML Modus für dieses Objekt.
Über die Suchen-Funktion können Sie Anker ebenfalls ändern.