Tabellen |
Allgemeines , Tabellen erweiterte Einstellungen ,
|
 | |
|
|
 |
Wie bereits erwähnt stellen Tabellen sehr wichtige Gestaltungsmerkmale in HTML-Seiten dar. Neben der generellen Einteilung der Seite mit der Layout-Technik können in jedem Textrahmen beliebig Tabellen über die Tabellen Toolbar ![]() eingefügt werden.
eingefügt werden.
|
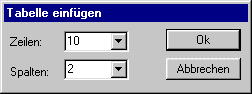
Neue Tabelle: |
|
|
|
|
Tabellenzeile löschen:
Das löschen einer kompletten Tabellenzeile erfolgt über Menü Tabelle-"Zeile löschen".
Wenn Sie eine ganze Tabelle anwählen, kann diese auch komplett gelöscht werden.
Hintergrundfarbe von Tabellenzellen:
Über ![]() kann die Hintergrundfarbe jeder einzelnen Tabellenzelle festgelegt werden.
kann die Hintergrundfarbe jeder einzelnen Tabellenzelle festgelegt werden.
Tip:
Beginnen Sie mit der letzten Zelle einer Zeile. Oder wählen Sie einen Textbereich innerhalb der zu färbenden Zelle an. Ansonsten wird die angewählte und die Zelle davor eingefärbt.
Über den Eigenschaften-Dialog der Tabelle legen Sie die Hintergrundfarbe oder Grafik der gesamten Tabelle fest.
Eine Hintergrundgrafik überlagert eingestellte Farben.
Eine Hintergrundfarbe der Zelle überlagert die eingestellt Hintergrundfarbe der Tabelle.
Sie löschen die Hintergrundfarbe der Zelle über den Tabellen-Dialog ![]() , indem Sie Hintergrund "ohne" einstellen. Alle anderen Einstellungen in diesem Dialog werden nicht übernommen, da diese im Eigenschaftenfenster zur Tabelle eingestellt werden.
, indem Sie Hintergrund "ohne" einstellen. Alle anderen Einstellungen in diesem Dialog werden nicht übernommen, da diese im Eigenschaftenfenster zur Tabelle eingestellt werden.
 | |
|
|
 |
|
|
|
- betätigen Sie wenn der Cursor im Feld "Hintergrundgrafik" steht die Taste F4
- wählen Sie die Grafik in der Liste an
- betätigen Sie die Leertaste
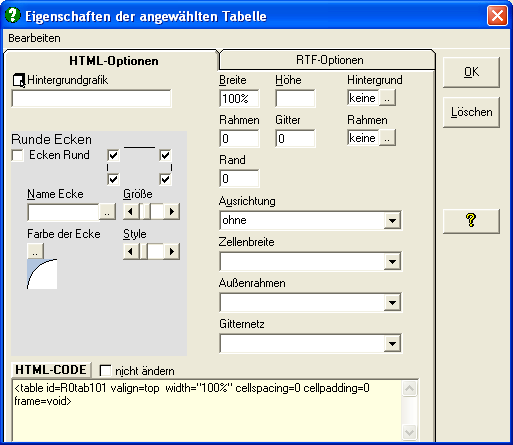
Hintergrundgrafik:
Zeigt Ihnen die gewählte Hintergrundgrafik zu dieser Tabelle an. Sofern es dem Browser möglich ist wird diese Grafik anstelle der Hintergrundfarbe angezeigt.
Definieren: Ziehen Sie eine Grafik aus dem Navigator in das Feld Hintergrundgrafik.
Oder![]() :
:
Löschen: Um die Hintergrundgrafik zu löschen, betätigen Sie die entfernen "Entf" Taset.
Hintergrundfarbe Tabellenweit:
Legt die Hintergrundfarbe der Tabelle fest, sofern keine Hintergrundgrafik aktiv ist und die Zellen nicht einzeln "eingefärbt" wurden. Durch Doppelklick auf das Farbfeld wird dei Hintergrundfarbe gelöscht.
Breite:
Geben Sie die Gesamtbreite der Tabelle in % oder in Pixel an.
Betrachten Sie diese Eingabe als Mindestbreite. Wird z.B eine breitere Grafik eingefügt, wird die Spaltenbreite vom Browser angepasst.
Bestätigen Sie die Änderung mit der Eingabetaste. Die Tabelle wird im Hintergrund direkt angepasst.
Höhe:
Geben Sie die Gesamthöhe der Tabelle in % oder in Pixel an.
Betrachten Sie diese Eingabe als Mindesthöhe. Wird z.B ein längerer Text eingefügt, wird die Höhe der Tabelle vom Browser angepasst.
Bestätigen Sie die Änderung mit der Eingabetaste. Die Tabelle wird im Hintergrund direkt angepasst.
Zellenbreite:
Sie können in dieser Liste für jede Spalte die Breite extra angeben. Wählen Sie z.B den zweiten Eintrag und geben anschließend 50% ein, dann wird die zweite Spalte 50% der Gesamtbreite einnehmen.
Sie können an jeder Position nach belieben eine Angabe in % oder in Pixel vornehmen. Spalten, die den verbleibenden
Platz unter sich aufteilen sollen belegen Sie mit * (Standardeinstellung).
Betrachten Sie diese Eingaben ebenfalls als Mindestbreite, die je nach Inhalt vom Browser angepasst werden kann..
Bestätigen Sie die Änderung mit der Eingabetaste. Die Tabelle wird im Hintergrund direkt angepasst.
Außenrahmen:
Wählen Sie an welchen Seiten der Tabelle ein Rahmen erscheinen soll. Die Rahmendicke in Pixel geben Sie im Feld Rahmen ein. Ebenso gibt es ein Auswahlfeld für die Rahmenfarbe.
Bestätigen Sie die Änderung mit der Eingabetaste. Die Tabelle wird im Hintergrund direkt angepasst.
Gitternetz:
Hier können Sie das Gitternetz generell, nur für Zeilen, nur für Spalten oder für erste und letzte Zeile aktivieren.
Die Dicke der Gitter in Pixel geben Sie im Feld Gitter ein. Es wird die gleiche Farbe wie für den Rahmen verwendet.
Bestätigen Sie die Änderung mit der Eingabetaste. Die Tabelle wird im Hintergrund direkt angepasst.
Rand:
Legen Sie hier den Abstand des Zelleninhaltes vom Zellenrand in Pixel fest.
Bestätigen Sie die Änderung mit der Eingabetaste. Die Tabelle wird im Hintergrund direkt angepasst.
Ausrichtung:
Eine Tabelle die nicht die gesamte Anzeigebreite einnimmt können Sie hier links, rechts oder zentriert ausrichten.
Auch Tabellen können Sie beliebig ausrichten. Wenn Sie beispielsweise eine Tabelle mit 50% Breite definieren und diese links ausrichten, dann wird der Platz rechts neben der Tabelle mit nachfolgendem Text aufgefüllt.
HTML-Code:
HTML-Help Projects zeigt Ihnen hier genau den HTML-Code an der später in die Seite eingefügt wird. Der HTML-Code setzt sich aus der Formatierung für Tabellen und den erweiterten Einstellungen für die Tabelle zusammen. Wenn Sie die Tabelle ändern, ändert sich sofort der HTML-Code.
HTML-Code nicht ändern:
Wählt den Direkt-HTML Modus. Der HTML-Code wird nicht mehr verändert, bzw. kann manuell von ihnen eingegeben / geändert werden.
 | |
|
|
 |
Ein sehr beliebter, normalerweise von der Umsetzung her aber recht aufwendiger Effekt auf Web-Seiten stellen runde Tabellenecken dar.
Über den Eigenschaftendialog "Tabelle" können Sie ganz einfach Tabellenecken in verschiedenen Varianten und Farben erstellen. (Dies gilt auch für jeden Textrahmen)
Diese Einstellungen sind nicht im Editor, sondern erst in der erstellten Seite sichtbar.
 |  |
|
Style 1 |
Alle Ecken |
|
|
|
 |  |
 |  |
|
Style 2 |
nur oben |
|
|
|
 | |
|
Style 3 |
oder nur bestimmte Ecken |
|
|
|
 |  |
 | |
|
Auch verschiedene Zellenfarben sind kein Problem |
|
|
|
|
 |  |
Hierzu muß die Tabelle selbst entweder mit Hintergrundgrafik oder Hintergrundfarbe definiert sein, ansonsten ist der Effekt nicht zu sehen.
Außerdem sollte die Tabelle ohne Rahmen definiert werden, da Rahmen mit runden Ecken weniger schön aussehen.
Wählen Sie hierzu die Tabelle an und klicken Sie dann auf ![]() in der Tabellen-Toolbar.
in der Tabellen-Toolbar.
|
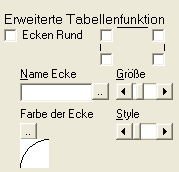
Legen Sie eine Hintergrundfarbe oder eine Hintergrundgrafik fest. Ecken Rund: |
|
Name Ecke:
Als nächstes tragen Sie am besten einen Namen für die Ecke ein, ansonsten wird die Standardecke verwendet.
Über
Größe:
Über den Größenregler passen Sie die Größe der Ecke stufenlos an.
Style:
EWählen Sie ob die Abrundung nach innen, außen oder ob die Ecke abgeschrägt werden soll.
Farbe:
Im Normalfall wählen Sie die Hintergrundfarbe der Seite.
Verlassen Sie den Dialog mit OK. HTML-Help Projects erstellt die entsprechenden Grafiken.
Wenn Sie die Seite erstellen, werden die Grafiken mit den runden Ecken automatisch in das gleiche Verzeichnis wie die Seite kopiert. Sie müssen diese Grafiken ebenfalls auf Ihren Server laden.
Runde Ecken gelten Projektweit. Eine mit einem Namen angelegte Ecke können Sie beliebig oft in Textrahmen oder Tabellen verwenden. Wenn Sie eine solche Ecke nachträglich ändern, z.B Farbe oder Größe, wird diese Änderung in allen Tabellen und Textrahmen Ihres Projektes wirksam, die diese Ecke verwenden.
Erstellen Sie nur dann einen neuen Namen, wenn Sie noch keine Ecke mit dem entsprechenden Design definiert haben, ansonsten laden Sie über
![]() eine vorhandene Ecke.
eine vorhandene Ecke.
 | |
|
|
 |
Jeder Tabellenzelle können Sie durch einfügen einer speziellen Platzhalter-Grafik weitere Eigenschaften zuweisen.
Bringen Sie hierzu den Cursor in die Tabellenzelle, der Sie besondere Funktionen hinzufügen möchten. Wählen Sie dann aus der Tabellen-Toolbar ![]() aus.
aus.
(Sollte der Punkt nicht anwählbar sein, fügen Sie Text in die Tabellenzelle ein.)
An der Cursorposition wird folgende Platzhaltergrafik eingefügt ![]() .
.
Führen Sie einen Doppelklick auf diesen Platzhalter aus, um die Eigenschaften der Tabellenzelle zu ändern, bzw. zu erweitern.
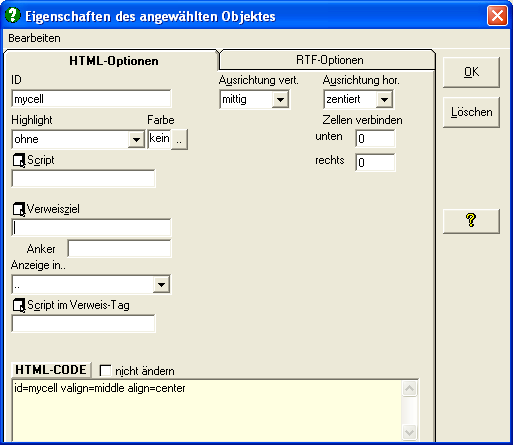
|
ID: Ausrichtung vert.: Ausrichtung hor.: Script: |
|
Zellen verbinden:
Sie können die aktuelle Zelle mit x Zellen rechts daneben und mit x Zellen darunter zu einer Zelle verbinden.
Wenn Sie diese Funktion nutzen wollen, prüfen Sie das Ergebniss bitte in verschiedenen Browsern
HTML-Code:
HTML-Help Projects zeigt Ihnen hier genau den HTML-Code an der später in die Seite eingefügt wird. Der HTML-Code setzt sich aus der Formatierung für Tabellen und den erweiterten Einstellungen für die Tabelle zusammen. Wenn Sie die Tabelle ändern, ändert sich sofort der HTML-Code.
 | |
|
|
 |
Um mit einer Tabellenzelle einen Verweis zu definieren, fügen Sie wie oben Beschrieben den Platzhalter ein und öffnen Sie den Eigenschaftendialog durch Doppelklick.
Ziehen Sie das Verweisziel in das Feld "Verweisziel" und legen Sie bei Bedarf weitere Verweisoptionen fest. wie im Kapitel Verweis definieren Beschrieben ![]() .
.
Hier ein kleines Beispiel:
Mit einer Tabelle aus 5 Spalten und einer Reihe wurde ein Menü erzeugt.
|
Seitenanfang |
Erweiterte |
Runde Ecken |
usw. |
usw. |
testen Sie dieses Menü
Wie wurde obiges Menü erstellt?
Es wurde eine Tabelle mit 5 Spalten und 2 Zeilen eingefügt.
In den Tabelleneinstellungen wurde die Zellenbreite für alle 5 Spalten auf 100 gestellt, damit alle "Buttons" gleich breit sind.
Der Wert für Rahmen wurde auf 1 gestellt, um die Buttons optisch abzugrenzen.
Die Tabelle wurde zentriert.
Anschließend wurde in der ersten Zeile für jede Zelle eine Hintergrundfarbe definiert.
Dann wurde wie oben Beschrieben an den Anfang jeder Zelle der ersten Zeile ein Platzhalter für erweiterte Einstellungen eingefügt.(![]() )
)
Die Einstellungen zu diesem Platzhalter wurden durch Doppelklick auf diesen wie folgt vorgenommen.
Die Ausrichtung für den Text wurde jeweils auf Mittig bzw. Zentriert gestellt.
Dann das jeweilige Verweisziel ins Feld "Verweisziel" gezogen.
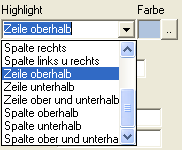
Zuletzt wurde noch "Highlight Aktive Zelle" und eine Farbe gewählt.
Das gleiche in Bunt.
|
Seitenanfang |
Erweiterte |
Runde Ecken |
usw. |
usw. |
testen Sie dieses Menü
Immer noch 5 Spalten, die zweite und vierte wurde schmäler gemacht und ohne Farbe und Funktion. Somit erhalten wir 3 Buttons, hier mit Highlight der Spalte unterhalb.
|
Seitenanfang |
Runde Ecken |
|
usw. |
|
|
|
|
|
testen Sie dieses Menü
Natürlich gehst das ganze auch übereinander. Hier wurde eine Tabelle mit 4 Zeilen und 2 Spalten eingefügt und wie oben beschrieben eingestellt.
|
Seitenanfang |
|
|
Erweiterte |
|
|
Runde Ecken |
|
|
usw. |
|
testen Sie dieses Menü
|
Seitenanfang |
|
|
Erweiterte |
|
|
Runde Ecken |
|
|
usw. |
|
und dieses mit Highlight Spalte rechts und farbigem Rahmen
Hier wurde eine Tabelle mit 8 Zeilen und 8 Spalten eingefügt. Und einige Zellen als Buttons definiert.
Angabe einer Hintergrundfarbe für die Tabelle und abrunden zweier Ecken ergibt ein extravagantes Menü.
 | |||||||
|
|
|
|
|
|
|
|
Button |
|
|
Button |
|
|
|
Button |
|
Button |
|
|
|
|
|
|
|
|
Button |
|
|
|
Button |
|
Button |
|
|
Button |
|
Button |
|
|
|
|
|
|
Button |
|
Button |
|
|
Button |
|
|
|
Button |
|
Button |
|
|
|
|
|
|
Button |
|
Button |
|
|
|
|
|
|
|
 |
 | |
|
|
 |
Jeder Tabellenzelle können Sie wie oben bereits Beschrieben über Scripts beliebige Funktionen hinzufügen. Die häufigste Anwendung vor allem in Verbindung mit Verweisen, dürfte das Farbliche hervorheben beim überfahren mit der Maus sein.
|
|
|
|
|
|
|
|
|
Sie können innerhalb einer Tabelle unterschiedliche Effekte anwenden. Die Anzahl ist nicht begrenzt. HTML-Help-Projects fügt auf der Seite ein Script ein, welches die jeweils verwendeten Effekte steuert. Dieses Script ist sehr kurz und mit allen gängingen Browsern getestet.